Hilfe:Tabellen für Fortgeschrittene
Diese Seite enthält eine ausführliche Darstellung der MediaWiki-Tabellensyntax, die sehr unvollständig ist. Zu einem Schnelleinstieg siehe Hilfe:Tabellen. Weitere Unterseiten enthalten die aktuellen und umfassenden Themen; siehe Verlinkungen in der grünen Box rechts oben.
Rahmen und Zellenränder style="border: …"
Einfache Tabellen haben noch keine Umrandungen um die einzelnen Zellen oder die komplette Tabelle. Eine einfaches vorformatiertes Tabellenlayout kann über die Klasse class="wikitable" am Tabellenanfang erzeugt werden. Es sind aber auch andere manuelle Rahmenzuweisungen möglich:
- Individuelle Tabelleneigenschaften sollten nur noch mit dem Universal-Attribut
style=und CSS-Spezifikationen zugewiesen werden. Diese bieten dafür eine breite Palette an Gestaltungsmöglichkeiten für den Rahmen – nach Farbe, Breite, Linienart, 3D-Eindruck, auch nur für bestimmte horizontale oder vertikale Linien. - Bis 2010 gab es zudem die Möglichkeit, eine Rahmung über
border="x"zu erzeugen. Dies ist jedoch mit HTML5 als obsolet deklariert worden und nicht mehr zeitgemäß.
Die produktiven Beispiele dieser Seite verwenden daher überwiegend class="wikitable".
Rahmenarten
Über style="border: …" lässt sich hier nicht nur die Stärke des Rahmens (border-width), sondern auch die Art (border-style), die Farbe (border-color) #000000 bis #FFFFFF oder die Position (border-left, border-right, border-top, border-bottom) beeinflussen. Hierfür stehen mehrere Rahmenarten zur Auswahl. In Artikeln sollte allerdings möglichst nur die durchgezogene Rahmenform (style="border: … solid") verwendet werden. Bitte beachten, dass ein Verstärken des Rahmens einzelner Zellen zu Überlappungen mit Nachbarzellen führen kann. Die Zuweisung kann für alle Rahmen einer Tabelle vorgenommen werden; so lassen sich auch Zellenränder ausblenden, um Inhalte optisch zu vereinen, ohne dass sie in derselben Inhaltszelle stehen.
Die Wirkung der einzelnen Rahmenarten kann man hier sehen.
| Rahmenart | Wirkung | Rahmenstärke |
|---|---|---|
| hidden | – | |
| dotted | gepunktet | 2px |
| dashed | gestrichelt | 2px |
| solid | durchgehend | 2px |
| double | doppelt | min. 3px |
| groove | zweigeteilt | min. 5px |
| ridge | zweigeteilt | min. 5px |
| inset | zweifarbig | min. 6px |
| outset | zweifarbig | min. 6px |
Einfache Tabelle
Tabelle ohne Zellenränder, hier steht y für den Wert der Rahmenstärke.
style="border: 1px solid #000000;"
| Kopf 1 | Kopf 2 | Kopf 3 |
|---|---|---|
| Zelle 1 | Zelle 2 | Zelle 3 |
| Zelle 4 | Zelle 5 | Zelle 6 |
style="border: 3px solid #ABCDEF;"
| Kopf 1 | Kopf 2 | Kopf 3 |
|---|---|---|
| Zelle 1 | Zelle 2 | Zelle 3 |
| Zelle 4 | Zelle 5 | Zelle 6 |
style="border: 5px solid #FEDCBA;"
| Kopf 1 | Kopf 2 | Kopf 3 |
|---|---|---|
| Zelle 1 | Zelle 2 | Zelle 3 |
| Zelle 4 | Zelle 5 | Zelle 6 |
Quelltext dieser Tabelle:
{| style="border: ypx solid #000000;"
|-
! Kopf 1
! Kopf 2
! Kopf 3
|-
| Zelle 1
| Zelle 2
| Zelle 3
|-
| Zelle 4
| Zelle 5
| Zelle 6
|}
Wikitable
Da eine „Wikitable“ bereits einen Rahmen der Stärke 1px hat, kann der Effekt erst ab 2px sichtbar werden, hier steht y für den Wert der Rahmenstärke.
class="wikitable" style="border: 2px solid #000000;"
| Kopf 1 | Kopf 2 | Kopf 3 |
|---|---|---|
| Zelle 1 | Zelle 2 | Zelle 3 |
| Zelle 4 | Zelle 5 | Zelle 6 |
class="wikitable" style="border: 3px solid #ABCDEF;"
| Kopf 1 | Kopf 2 | Kopf 3 |
|---|---|---|
| Zelle 1 | Zelle 2 | Zelle 3 |
| Zelle 4 | Zelle 5 | Zelle 6 |
class="wikitable" style="border: 5px solid #FEDCBA;"
| Kopf 1 | Kopf 2 | Kopf 3 |
|---|---|---|
| Zelle 1 | Zelle 2 | Zelle 3 |
| Zelle 4 | Zelle 5 | Zelle 6 |
Quelltext dieser Tabelle:
{| class="wikitable" style="border: ypx solid #000000;"
|-
! Kopf 1
! Kopf 2
! Kopf 3
|-
| Zelle 1
| Zelle 2
| Zelle 3
|-
| Zelle 4
| Zelle 5
| Zelle 6
|}
Zellenränder und Trennstriche
Über diese Funktion können so auch Trennstriche zwischen bestimmten Zellen realisiert oder ausgeblendet werden.
Horizontaler Trennstrich
Dieser Tabelle wurde eine Schriftart für alle Zellen zugewiesen, hier font-family: monospace, um eine feste Laufweite zu erreichen. Damit die Tabellenüberschrift davon ausgenommen wird, muss ihr eine andere Schriftart zugewiesen werden, hier font-family: sans-serif. Die Stärke, Art, Farbe und Position des Trennstrichs könnte verändert werden. Der kleine Spalt zwischen den Zellen kann durch style="border-collapse:collapse;" am Tabellenanfang vermieden werden.
|style="border-top: 1px solid #000000;"|
| 365 | 563 |
| + 123 | + 321 |
| + 235 | + 532 |
| + 277 | + 772 |
| 1000 | 2188 |
{| style="border-collapse:collapse;"
| 365 | 563 |
| + 123 | + 321 |
| + 235 | + 532 |
| + 277 | + 772 |
| 1000 | 2188 |
Quelltext dieser Tabelle:
{| style="text-align:right; font-family: monospace; width:10em;"
|+ style="font-family: sans-serif;"| Einfache Addition
|-
| 365 || 563
|-
| + 123 || + 321
|-
| + 235 || + 532
|-
| + 277 || + 772
|-
|style="border-top: 1px solid #000000;"| 1000
|style="border-top: 1px solid #000000;"| 2188
|}
Vertikaler Trennstrich
Die hier etwas dickeren Trennstriche zwischen den Zellen werden mit der alternativen Angabe medium solid realisiert:
mediumentspricht in etwa3px, neben dieser Angabe wären auchthinca.1px(wäre bei wikitable wirkungslos) oderthickca.5pxmöglich.- Dem Strich kann eine Farbe gegeben werden.
|style="border-right: medium solid;"|
| Links | Rechts |
| left | right |
|style="border-right: 2px solid #DD0000;"|
| Links | Rechts |
| left | right |
Quelltext dieser Tabelle:
{| class="wikitable" style="text-align:center;"
|-
|style="border-right: medium solid;"| Links
| Rechts
|-
|style="border-right: medium solid;"| left
| right
|}
Layout
Kopfzellen in Zeile und Spalte
Eine Tabelle mit Kopfzeile oder Kopfspalte erreicht man, indem die Zellen, die hervorgehoben werden sollen, mit ! statt | eingeleitet werden. In diesen Zellen erscheint der Text nun zentriert und fett. Bei Wikitable zudem grau hinterlegt.
! Kopfzellen (einfache Tabelle)
| A | B | |
|---|---|---|
| Name | Zelle 1 | Zelle 2 |
| Was | Zelle 3 | Zelle 4 |
| Warum | Zelle 5 | Zelle 6 |
class="wikitable"
| A | B | |
|---|---|---|
| Name | Zelle 1 | Zelle 2 |
| Was | Zelle 3 | Zelle 4 |
| Warum | Zelle 5 | Zelle 6 |
Quelltext dieser Tabelle:[1]
{| class="wikitable"
|-
!
! A
! B
|-
! Name
| Zelle 1
| Zelle 2
|-
! Was
| Zelle 3
| Zelle 4
|-
! Warum
| Zelle 5
| Zelle 6
|}

Senkrechte Kopfzellen und Spaltenüberschriften
Durch eine senkrechte Stellung der Spaltenüberschrift (in der Kopfzelle) läßt sich in manchen Fällen die Breite einer Spalte mit kurzen Inhalten reduzieren und die Übersichtlichkeit erhöhen. Dies ist zwar technisch möglich, wird aber von einigen Browsern nicht korrekt wiedergegeben. Daher ist diese Darstellung im Artikelnamensraum der Wikipedia nicht hilfreich und somit unerwünscht.
Alternativ kann versucht werden, die Beschriftung der Spalten durch Verwendung von Umbrüchen beispielsweise mit ­ zu verkürzen:
! style="width:2em;"| Text mit ­
| Umgebrochen | Normaler Text |
|---|---|
| A | längerer Text im Beispiel |
| B | längerer Text im Beispiel |
| C | längerer Text im Beispiel |
Quelltext dieser Tabelle:
{| class="wikitable"
|-
! style="width:2em;"| Um­ge­bro­chen !! Normaler Text
|-
| A || längerer Text im Beispiel
|-
| B || längerer Text im Beispiel
|-
| C || längerer Text im Beispiel
|}
In der folgenden Tabelle wird die Vorlage:vertikal genutzt, um eine einzelne Spaltenüberschrift um 90° zu drehen. Bei der Anwendung sollte bedacht werden, dass es optisch nachteilig wirken kann, wenn die Spaltenüberschriften sehr hoch werden.
! style="width:1.2em;"| {{vertikal|…}}
| vertikaler Text | Horizontal |
|---|---|
| A | längerer Text im Beispiel |
| B | längerer Text im Beispiel |
| C | längerer Text im Beispiel |
Quelltext dieser Tabelle:
{| class="wikitable"
|-
! style="width:1.2em;"| {{vertikal|vertikaler Text}} !! Horizontal
|-
| A || längerer Text im Beispiel
|-
| B || längerer Text im Beispiel
|-
| C || längerer Text im Beispiel
|}
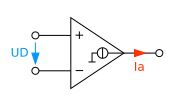
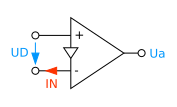
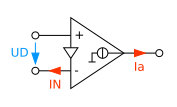
Anwendungsbeispiel mit Vorlage:vertikal
Wichtig: Der Spalte, in der die Vorlage verwendet wird, sollte eine Breite von mindestens 1.2em zugewiesen werden, da es sonst zu Überschneidungen mit der Nachbarzelle kommen kann.
| Spannungs-Ausgang | Strom-Ausgang | |
|---|---|---|
| Spannungs-Eingang | Normaler OPV VV-OPV  Ua=AD UD | Transkonduktanz-Verstärker VC-OPV  Ia = SD UD |
| Strom-Eingang | Transimpedanz-Verstärker CV-OPV  Ua = IN Z = AD UD | Strom-Verstärker CC-OPV  Ia = kl IN = SD UD |
Verbundene Tabellenzellen
Auch mit der Wiki-Syntax ist es, genauso wie bei HTML, möglich, dass eine Zelle über mehrere Spalten reicht (colspan) oder Zeilen überspannt (rowspan). Rowspan- und colspan-Angaben werden der Zelle als Attribute mitgegeben, und zwar nach dem Prinzip
|Attribute| Inhalt der Zelle
Verbundene Spalten (colspan)
Eine Tabelle mit einer Zelle, die über zwei Spalten geht und zentriert ausgerichtet wird.
|colspan="2"|
| A | B | C |
|---|---|---|
| Zelle 1 | Zelle 2/3 | |
| Zelle 4 | Zelle 5 | Zelle 6 |
Zellen Zeile 2
| A | B | C |
|---|---|---|
| Zelle 1 | Zelle 2 | Zelle 3 |
| Zelle 4/5 | Zelle 6 | |
Quelltext dieser Tabelle:[1]
{| class="wikitable"
|-
! A
! B
! C
|-
| Zelle 1
|colspan="2" style="text-align:center;"| Zelle 2/3
|-
| Zelle 4
| Zelle 5
| Zelle 6
|}
Verbundene Zeilen (rowspan)
Eine Tabelle mit einer Zelle, die über zwei Zeilen geht.
|rowspan="2"|
| A | B | C |
|---|---|---|
| Zelle 1/4 | Zelle 2 | Zelle 3 |
| Zelle 5 | Zelle 6 |
| A | B | C |
|---|---|---|
| Zelle 1 | Zelle 2 | Zelle 3/6 |
| Zelle 4 | Zelle 5 |
Quelltext dieser Tabelle:[1]
{| class="wikitable"
|-
! A
! B
! C
|-
|rowspan="2"| Zelle 1/4
| Zelle 2
| Zelle 3
|-
| Zelle 5
| Zelle 6
|}
Zellen Spalte 3
{| class="wikitable"
|-
! A
! B
! C
|-
| Zelle 1
| Zelle 2
|rowspan="2"| Zelle 3/6
|-
| Zelle 4
| Zelle 5
|}
Verbundene Zellen (kombiniert)
Bei verbundenen Zellen kann es möglicherweise zu Darstellungsfehlern führen, wenn Zellen keinen Inhalt haben.
|colspan="2" rowspan="2"|
| A | B | C |
|---|---|---|
| A1 & B1 & A2 & B2 | C1 | |
| C2 | ||
| A3 | B3 | C3 |
Quelltext dieser Tabelle:[1]
{| class="wikitable"
|-
! A
! B
! C
|-
|rowspan="2" colspan="2"| A1 & B1 & A2 & B2
| C1
|-
| C2
|-
| A3
| B3
| C3
|}
Leere Zellen in Tabellen mit Rahmen
Leere Zellen werden in CSS-2.1-konformen Browsern umrahmt, erzeugen jedoch keine eigene Textzeile. Um auch im Internet Explorer bis Version 7 einen Rahmen zu bekommen und in anderen Browsern eine Textzeile in gewöhnlicher Zeilenhöhe zu erzwingen, kann man ein geschütztes HTML-Leerzeichen setzen. Andererseits lässt sich eine leere Zeile oder Spalte auch zur optischen Trennung nutzen.
Leere Zeilen
Komplett leere Spalten lassen sich auch über colspan="x" verbinden. Sie können so als optische horizontale Trennlinien eingesetzt werden.
Normal | ||
| Zelle 1 | Zelle 2 | ||
| Zelle 9 | Zelle 12 | ||
| Zelle 13 | Zelle 14 | Zelle 15 | Zelle 16 |
|colspan="x"|
| Zelle 1 | Zelle 2 | ||
| Zelle 9 | Zelle 12 | ||
| Zelle 13 | Zelle 14 | Zelle 15 | Zelle 16 |
|- class="hintergrundfarbe1" |colspan="4"|
| Zelle 1 | Zelle 2 | ||
| Zelle 9 | Zelle 12 | ||
| Zelle 13 | Zelle 14 | Zelle 15 | Zelle 16 |
Quelltext dieser Tabelle:[1]
{| class="wikitable"
|-
| Zelle 1
| Zelle 2
|
|
|-
|
|
|
|
|-
| Zelle 9
|
|
| Zelle 12
|-
| Zelle 13
| Zelle 14
| Zelle 15
| Zelle 16
|}
Quelltext: optische Trennung
{| class="wikitable"
|-
| Zelle 1
| Zelle 2
|colspan="2"|
|- class="hintergrundfarbe1"
|colspan="4"|
|-
| Zelle 9
|colspan="2"|
| Zelle 12
|-
| Zelle 13
| Zelle 14
| Zelle 15
| Zelle 16
|}
Leere Zellen mit
Wenn die Zellen hingegen später noch mit Inhalten gefüllt werden sollen, ist es optisch ungünstig, wenn sie nicht die selbe Höhe haben wie die anderen Inhaltszellen. Dann kann ein geschütztes HTML-Leerzeichen eingesetzt werden, um die Höhe auszugleichen. Dies ist nur bei komplett leeren Zeilen in einer der Zellen notwendig, es muss nicht jede leere Zelle mit einem Leerzeichen versehen werden.
| ||
| Zelle 1 | Zelle 2 | ||
| Zelle 9 | Zelle 12 | ||
| Zelle 13 | Zelle 14 | Zelle 15 | Zelle 16 |
|colspan="4"|
| Zelle 1 | Zelle 2 | ||
| Zelle 9 | Zelle 12 | ||
| Zelle 13 | Zelle 14 | Zelle 15 | Zelle 16 |
! colspan="4"|
| Zelle 1 | Zelle 2 | ||
| Zelle 9 | Zelle 12 | ||
| Zelle 13 | Zelle 14 | Zelle 15 | Zelle 16 |
Quelltext dieser Tabelle:[1]
{| class="wikitable"
|-
| Zelle 1
| Zelle 2
|
|
|-
|
|
|
|
|-
| Zelle 9
|
|
| Zelle 12
|-
| Zelle 13
| Zelle 14
| Zelle 15
| Zelle 16
|}
Leere Spalten
Komplett leere Spalten lassen sich auch über rowspan="x" verbinden. Sie können so als optische vertikale Trennlinien eingesetzt werden.
Normal | ||
| Zelle 1 | Zelle 2 | Zelle 4 | |
| Zelle 5 | Zelle 8 | ||
| Zelle 9 | Zelle 10 | Zelle 12 | |
| Zelle 13 | Zelle 14 | Zelle 16 |
|rowspan="x"|
| Zelle 1 | Zelle 2 | Zelle 4 | |
| Zelle 5 | Zelle 8 | ||
| Zelle 9 | Zelle 10 | Zelle 12 | |
| Zelle 13 | Zelle 14 | Zelle 16 |
|rowspan="4" class="hintergrundfarbe5"|
| Zelle 1 | Zelle 2 | Zelle 4 | |
| Zelle 5 | Zelle 8 | ||
| Zelle 9 | Zelle 10 | Zelle 12 | |
| Zelle 13 | Zelle 14 | Zelle 16 |
Quelltext dieser Tabelle:[1]
{| class="wikitable"
|-
| Zelle 1
| Zelle 2
|
| Zelle 4
|-
| Zelle 5
|
|
| Zelle 8
|-
| Zelle 9
| Zelle 10
|
| Zelle 12
|-
| Zelle 13
| Zelle 14
|
| Zelle 16
|}
Quelltext: optische Trennung
{| class="wikitable"
|-
| Zelle 1
| Zelle 2
|rowspan="4" class="hintergrundfarbe5"|
| Zelle 4
|-
| Zelle 5
|
| Zelle 8
|-
| Zelle 9
| Zelle 10
| Zelle 12
|-
| Zelle 13
| Zelle 14
| Zelle 16
|}
Verschachtelte Tabellen
Das Verschachteln ist mit der Wiki-Syntax sehr einfach. Man muss nur an der Stelle, an der man eine weitere Tabelle innerhalb einer anderen Tabelle wünscht, einen Tabellenanfang {| an den Zeilenanfang setzen. Zudem muss diese Tabelle neben Zellensyntax auch ein Tabellenende |} aufweisen.
Syntax:
|-
| Zelle mit Tabelle
{|
|-
| Beispiel || Beispiel
|-
| Beispiel || Beispiel
|}
Gesamt-Überschrift
Mit der Wiki-Syntax ist es leicht möglich, eine Gesamt-Überschrift über der Tabelle anzugeben.
- Diese Beschriftung ist zentriert und im Normalfall maximal genauso breit wie die Tabelle mit automatischem Zeilenumbruch. Schmale Tabellen sollten keine Überschriften haben, die über diese Breite hinausragen. Wie für alle Überschriften gilt auch hier, sie sollte „kurz und prägnant“ sein.
- Eine Tabellenüberschrift steht in der Zeile direkt unterhalb des Tabellenanfangs und ist an der Syntax
|+zu erkennen. - Dieser Überschrift können eigene Attribute zugewiesen werden.
|+ …
| Zelle 1 | Zelle 2 |
| Zelle 3 | Zelle 4 |
zu lange Überschrift
| Zelle 1 | Zelle 2 |
| Zelle 3 | Zelle 4 |
umgebrochene Überschrift
| Zelle 1 | Zelle 2 |
| Zelle 3 | Zelle 4 |
Quelltext dieser Tabelle:[1]
{| class="wikitable"
|+ Überschrift
|-
| Zelle 1
| Zelle 2
|-
| Zelle 3
| Zelle 4
|}
{| class="wikitable"
|+ Diese Überschrift ist lang und wird umgebrochen
|-
| Zelle 1
| Zelle 2
|-
| Zelle 3
| Zelle 4
|}
Senkrechter Strich als Zelleninhalt
Enthält eine Tabellenzelle einen senkrechten Strich | (englisch pipe) so kann …
- … der senkrechte Strich
|am Zellenanfang verdoppelt||werden. Innerhalb einer Zeile wären es dann drei|||Pipes. Dadurch ergibt sich eine leere Attributliste und MediaWiki sieht den nächsten senkrechten Strich nicht als Trenner an, sondern übernimmt ihn als Text. - … der senkrechte Strich als HTML-Entität
|eingefügt werden. Dies ist die sicherere Lösung, falls jemand sonst versehentlich die unübliche Verdopplung der Pipes entfernen sollte.
Der senkrechte Strich als Teil von Wikilinks und Vorlagen ist davon unberührt.
Besser mit normaler Tabellensyntax und HTML als Ersatz für das Pipesymbol verwenden.
zusätzliches |
| t pipe (falsch) | Text |
| Zelle m|t pipe (richtig) | Text |
| Text | t pipe (falsch) |
| Text | Zelle m|t pipe (richtig) |
sichere Variante mit |
| t pipe (falsch) | Text |
| Zelle m|t pipe (richtig) | Text |
| Text | t pipe (falsch) |
| Text | Zelle m|t pipe (richtig) |
Quelltext dieser Tabelle:
{| class="wikitable"
|-
| Zelle m|t pipe (falsch)
| Text
|-
|| Zelle m|t pipe (richtig)
| Text
|-
| Text || Zelle m|t pipe (falsch)
|-
| Text ||| Zelle m|t pipe (richtig)
|}
sichere Variante
{| class="wikitable"
|-
| Zelle m|t pipe (falsch)
| Text
|-
| Zelle m|t pipe (richtig)
| Text
|-
| Text || Zelle m|t pipe (falsch)
|-
| Text || Zelle m|t pipe (richtig)
|}
Sortierbare Tabellen
Für Mobilgeräte steht diese Funktionalität (Stand Mai 2020) nicht zur Verfügung.
Tabellen können auch nach ihren Werten pro Spalte sortiert werden.
Dazu muss class="sortable" besser class="wikitable sortable" im Tabellenkopf angegeben werden. Zudem müssen Kopfzellen (Spaltenüberschriften) vorhanden sein.
Eine sortierbare Tabelle erkennt man daran, dass sie in den Spaltenköpfen kleine Doppelpfeilsymbole zeigt. Bei Anklicken werden die Zeilen der Tabelle nach den Werten der jeweiligen Spalte sortiert. Die Symbole sind auch als Icons (![]() und schmal
und schmal ![]() ) verfügbar.
) verfügbar.
class="sortable"
| Spalte 1 | Spalte 2 | Spalte 3 |
|---|---|---|
| 12346 | 234,44 € | fghij |
| 98765 | 77,55 € | abcde |
| 123456 | 1234,56 € | klmno |
class="wikitable sortable"
| Spalte 1 | Spalte 2 | Spalte 3 |
|---|---|---|
| 12346 | 234,44 € | fghij |
| 98765 | 77,55 € | abcde |
| 123456 | 1234,56 € | klmno |
Quelltext dieser Tabelle:[1]
{| class="wikitable sortable"
|-
! Spalte 1
! Spalte 2
! Spalte 3
|-
| 12346
| 234,44 €
| fghij
|-
| 98765
| 77,55 €
| abcde
|-
| 123456
| 1234,56 €
| klmno
|}
Einschränkungen: Bei komplexen Tabellen (d. h. solchen mit ungleichmäßigen Reihen und Spalten) ist eine Sortierung nicht immer möglich.
Das Sortieren funktioniert nur bei aktivem JavaScript – weil der Leser das unter Umständen ausgeschaltet hat, und auch, weil der Artikel noch druckfähig sein soll, muss die Tabelle bei der Eingabe im WikiCode schon sinnvoll sortiert sein (bei dir ist JavaScript momentan nicht aktiviert).
Formatierungen
Farben, Ränder, Abstände und Spaltenbreiten können durch CSS-Styles vielfältig beeinflusst werden. Bevor man sich dazu entschließt, sollte man über die Notwendigkeit des Unterfangens nachgedacht haben und auch Bestrebungen zur Vereinheitlichung berücksichtigen (siehe „Tabellen einbinden“ in „Wie sehen gute Artikel aus“ und Formatvorlagen).
Spaltenbreite
Spaltenbreiten können relativ und absolut angegeben werden.
- Die Breitenangabe ist nur bei einer Zelle der Spalte notwendig und sinnvoll.
- Sind nur einige Spalten zu schmal oder zu breit, genügt eine relative Breitenangabe in nur diesen Spalten.
- Ist der Inhalt einer Zelle größer als die vorgegebene Spaltenbreite, wird die Spalte automatisch erweitert und die Vorgabe der Spaltenbreite damit unwirksam.
- Prozentangaben werden in der Regel nicht 1:1 umgesetzt, die Breiten variieren.
- Mit Angaben in den Einheiten em und ex kann die Spaltenbreite relativ zur Laufweite einer Zeile gesetzt werden.
- Die absolute Angabe in Pixeln mit
style="width:10px"soll nur beim Einbinden von Grafiken eingesetzt werden.
style="width:…%;"
| 10 | 30 | Rest |
|---|---|---|
| A | B | C |
style="width:…em;"
| 2 | 5 | 8 |
|---|---|---|
| A | B | C |
style="width:…px;"
| 50 | Text | Text |
|---|---|---|
| A | B | C |
Quelltext dieser Tabellen:
{| class="wikitable"
|-
! style="width:10%;"| 10
! style="width:30%;"| 30
! Rest
|-
| A
| B
| C
|}
Breite in em
{| class="wikitable"
|-
! style="width:2em;"| 2
! style="width:5em;"| 5
! style="width:8em;"| 8
|-
| A
| B
| C
|}
Breite in px
{| class="wikitable"
|-
! style="width:50px;"| 50
! Text
! Text
|-
| A
| B
| C
|}
Zellenabstände
Um einen ähnlichen Effekt zu erreichen, wie er bei einfachen Tabellen mit den HTML-Attributen cellspacing und cellpadding im Zusammenspiel mit der veralteten Zuweisung border erzeugt werden konnte, gibt es einige Möglichkeiten. Die veralteten Zuweisungen wirken nicht auf eine Wikitable.
veraltet
cellspacing– legt den Abstand zwischen den einzelnen Zellen fest. Je größer Wert, desto breiter wird der Steg zwischen den Zellen.cellpadding– bestimmt den Abstand des Zellinhaltes vom Zellrahmen.cellspacing="0"– lässt die Zellumrandungen zusammenstoßen.
mehr Optionen durch CSS-Attribute
style="border-collapse: separate;"– erzeugt einen Doppelrahmen, bei dem sich die inneren und äußeren Abstände beeinflussen lassen.style="border-spacing:…;"– Abstand zwischen Zellenrand und Tabellenrand oder den benachbarten Zellen (erfordertstyle="border-collapse: separate;"). Es können ein oder zwei Wertestyle="border-spacing: 2px 4px;"übergeben werden.style="padding:…;"–-top-left-bottom-rightstyle="margin:…;"–-top-left-bottom-rightstyle="border-collapse: collapse;"lässt zusammenfallende Zellumrandungen verschwinden. (Standard beiclass="wikitable")
Separate Ränder
Gerahmte Tabelle mit getrennten Rändern.
style="border-collapse: separate;"
| Alpha | Beta | Gamma |
| Delta | Epsilon | Zeta |
Veraltet: border="1"
| Alpha | Beta | Gamma |
| Delta | Epsilon | Zeta |
Quelltext dieser Tabelle:
{| class="wikitable" style="border-collapse: separate;"
|-
| Alpha || Beta || Gamma
|-
| Delta || Epsilon || Zeta
|}
border-spacing
Das style="border-spacing:…;" ändert die Abstände zwischen allen Rändern der Tabelle.
style="border-collapse: separate; border-spacing:…em;"
| Alpha | Beta | Gamma |
| Delta | Epsilon | Zeta |
Veraltet: {| border="1" cellspacing="5" cellpadding="5"
| Alpha | Beta | Gamma |
| Delta | Epsilon | Zeta |
Quelltext dieser Tabelle:
{| class="wikitable" style="border-collapse: separate; border-spacing: .5em;"
|-
| Alpha || Beta || Gamma
|-
| Delta || Epsilon || Zeta
|}
Unterschiedlicher Abstand horizontal, vertikal:
style="border-collapse: separate; border-spacing: …em …em;"
| Alpha | Beta | Gamma |
| Delta | Epsilon | Zeta |
| Alpha | Beta | Gamma |
| Delta | Epsilon | Zeta |
Quelltext dieser Tabelle:
{| class="wikitable" style="border-collapse: separate; border-spacing: …em …em;"
|-
| Alpha || Beta || Gamma
|-
| Delta || Epsilon || Zeta
|}
Tabellenrahmenabstände
Dem äußeren Rahmen der Tabelle (class="wikitable") kann separat ein größerer Abstand zu den Inhaltszellen übergeben werden.
style="padding:…;"style="padding-top:…;"style="padding-left:…;"style="padding-bottom:…;"style="padding-right:…;"
{| style="border-collapse: separate; padding: …em;"
| Alpha | Beta | Gamma |
| Delta | Epsilon | Zeta |
Der Abstand zwischen Rahmen und Inhalt beträgt 2em
Quelltext dieser Tabelle:
{| class="wikitable" style="border-collapse: separate; padding: 2em;"
|+ wikitable
|-
| Alpha || Beta || Gamma
|-
| Delta || Epsilon || Zeta
|}
Dem äußeren Rahmen der Tabelle (class="wikitable") kann separat ein größerer Abstand zu den sie umgebenden Seiteninhalten übergeben werden.
style="margin:…;"– Attribute:style="margin-top:…;"style="margin-left:…;"style="margin-bottom:…;"style="margin-right:…;"
{| style="border-collapse: separate; margin: …em;"
| Alpha | Beta | Gamma |
| Delta | Epsilon | Zeta |
Diese Tabelle ist rundum mit einem Abstand von 2em versehen
Quelltext dieser Tabelle:
{| class="wikitable" style="border-collapse: separate; margin: 2em;"
|+ wikitable
|-
| Alpha || Beta || Gamma
|-
| Delta || Epsilon || Zeta
|}
Gemeinsame Ränder
Eine Tabelle class="wikitable" hat standardmäßig zusammenfallende Zellumrandungen sowie einen voreingestellten padding-Wert für die Zelleninhalte. Inhalte stoßen also nicht am Rand an.
class="wikitable"
| Alpha | Beta | Gamma |
| Delta | Epsilon | Zeta |
Veraltet: {| border="1" cellpadding="4" cellspacing="0"
| Alpha | Beta | Gamma |
| Delta | Epsilon | Zeta |
Quelltext dieser Tabelle:
{| class="wikitable"
|-
| Alpha || Beta || Gamma
|-
| Delta || Epsilon || Zeta
|}
Ausrichtung
Genau wie in HTML kann man den Inhalt von Zellen in der Tabelle unterschiedlich ausrichten. Dabei kann man die Attribute einzelnen Zellen oder auch ganzen Zeilen zuweisen. Für die Ausrichtung wird der Einsatz von CSS-Befehlen empfohlen. Beide Zuweisungen lassen sich einzeln, pro Zelle oder gemeinsam, pro Zeile und für die komplette Tabelle (nur Inhaltszellen) zuweisen. Kopfzellen oder Tabellenüberschriften müssen jeweils eine eigene Zuweisung bekommen.
vertical-align–top,bottom,middletext-align–left,right,center
| Links | Zentriert | Rechts | |
|---|---|---|---|
| Oben | xx | xxx | xx |
| Mitte | x | x | x |
| Unten | x | x | x |
Quelltext dieser Tabelle:
{| class="wikitable" style="width: 22em; height: 22em;"
|-
! style="width: 2em; height: 1em;"|
! style="text-align:left;"| Links
! Zentriert
! style="text-align:right;"| Rechts
|- style="vertical-align:top;"
! style="vertical-align:top;"| Oben
| xx
|style="text-align:center;"| xxx
|style="text-align:right;"| xx
|-
! style="vertical-align:middle;"| Mitte
| x
|style="text-align:center;"| x
|style="text-align:right"| x
|- style="vertical-align:bottom"
! style="vertical-align:bottom;"| Unten
| x
|style="text-align:center;"| x
|style="text-align:right"| x
|}
Farbzuweisung
Mit der Wiki-Syntax ist es möglich, alte HTML-Formatierungen zu übernehmen, zum Beispiel Zellen farbig zu hinterlegen (style="background:#ABCDEF", Farbtabelle) oder Rahmen andere Farben zu geben. Diese Vorgehensweise ist bei neuen Tabellen aber nicht empfohlen. Zudem gibt es damit Probleme bei der Umsetzung für den Dark Mode, da jeder Zuweisung von Hintergrundfarben background: eine explizite Zuweisung der Schriftfarbe color: mitgegeben werden muss.
Ein komplexeres Beispiel
- horizontal und vertikal verbundene Zellen
- strukturierter, zweizeiliger Tabellenkopf
- größere Spaltenbreite bei einer Spalte
| AB | C | DE | ||
|---|---|---|---|---|
| A | B | D | E | |
| Zelle 1 | Zelle 2 | Zelle 3 | ||
| Zelle 4 | Zelle 5 | Zelle 6 | ||
Quelltext dieser Tabelle:
{| class="wikitable" style="text-align:center;"
|-
! colspan="2"| AB
! rowspan="2" style="vertical-align:bottom;"| C
! colspan="2" style="width:40%"| DE
|-
! A
! B
! D
! E
|-
|colspan="2"| Zelle 1
| Zelle 2
|rowspan="2" colspan="2"| Zelle 3
|-
| Zelle 4
| Zelle 5
| Zelle 6
|}
Formatvorlagen
Einige Benutzer haben Vorlagen erstellt, um die Formatierung zu vereinfachen. Anstatt sich an die Tabellenparameter erinnern zu müssen, kann eine Formatvorlage verwendet werden. Diese ist nach dem {| einzufügen. Die Verwendung ermöglicht ein konsistentes Tabellenlayout, eine Erleichterung beim Fehlerhandling, die Einhaltung der Konvention „Farben verwenden“ (Farben) sowie einfache Anpassung des Layouts bei allen Tabellen.
Alle Vorlagen zur Tabellenformatierung stehen in der Kategorie:Vorlage:Tabellenformatierung.
Beispielsweise lässt sich mit der Vorlage {{Testvorlage}}, die den Code class="wikitable hintergrundfarbe-basis" style="border-collapse: separate; border-spacing: 2px;" enthält, und den vorhandenen Farbklassen (siehe „Farbverwendung“) folgende Tabelle erstellen, welche im Quelltext keine kompliziert erscheinenden Formatierungsparameter mehr enthält.
{| {{Testvorlage}}
| Treffpunkt Y- u. X-Achse | Exempel | Beispiel | Muster |
|---|---|---|---|
| X1 | X2 | X3 | X4 |
| Y1 | Y2 | Y4 | Y5 |
| Y6 | Y7 | Y8 | Y9 |
Quelltext dieser Tabelle:
{| {{Testvorlage}}
! Treffpunkt Y- u. X-Achse
! Exempel
! Beispiel
! Muster
|-
| X1
|class="hintergrundfarbe6"| X2
| X3
| X4
|-
| Y1
|class="hintergrundfarbe8"| Y2
| Y4
|class="hintergrundfarbe7"| Y5
|-
| Y6
| Y7
|class="hintergrundfarbe4"| Y8
|class="hintergrundfarbe2"| Y9
|}
Info:
- Erfolgt hinter der Vorlage eine Zuweisung durch
classoderstyleso werden die Attribute aus der Vorlage dadurch überschrieben oder unwirksam. - Stehen solche Zuweisungen vor der Vorlage
{| style="text-align:center;" {{Testvorlage}}so bleiben die Attribute der Vorlage wirksam.
Siehe auch
Weitere Informationen
- WP:Catalogue of CSS classes – veraltete Liste verwendeter CSS-Klassen in der englischsprachigen Wikipedia
- Hilfe:CSS – dekorative Spezifikationen





